About this project
Description:
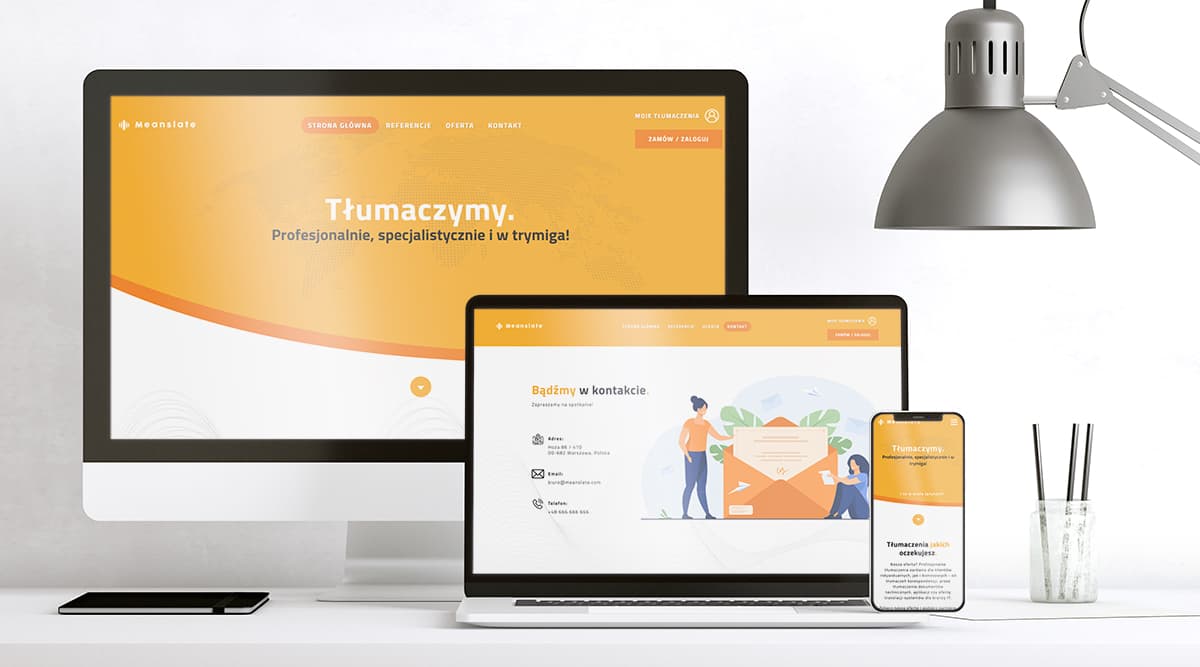
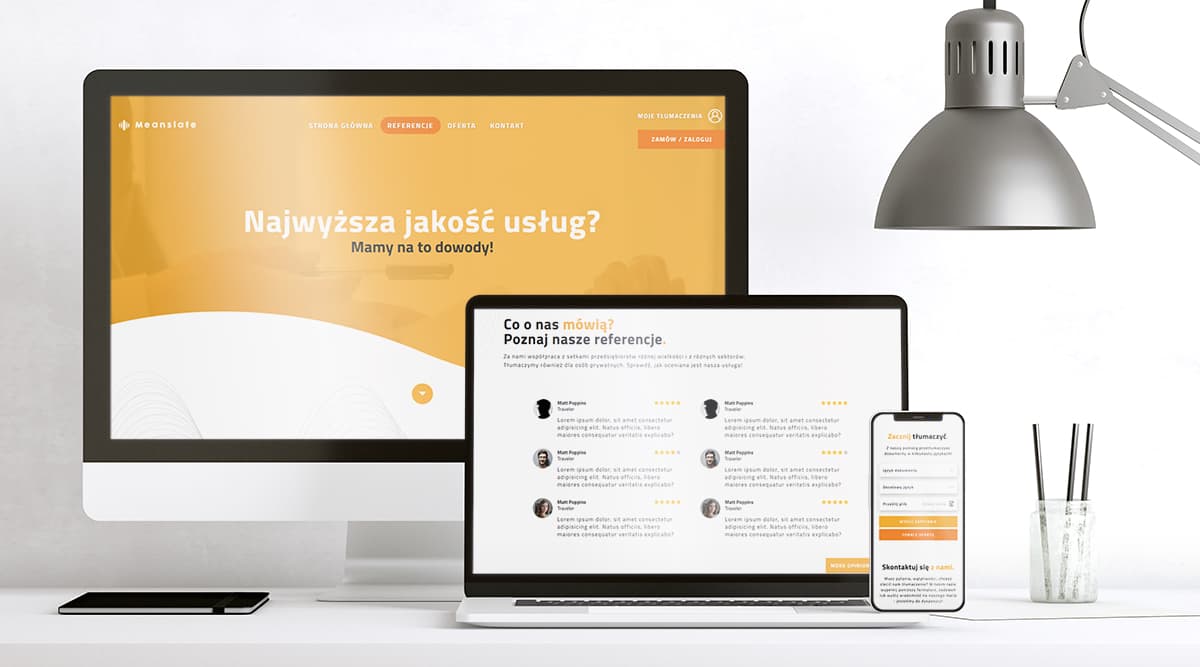
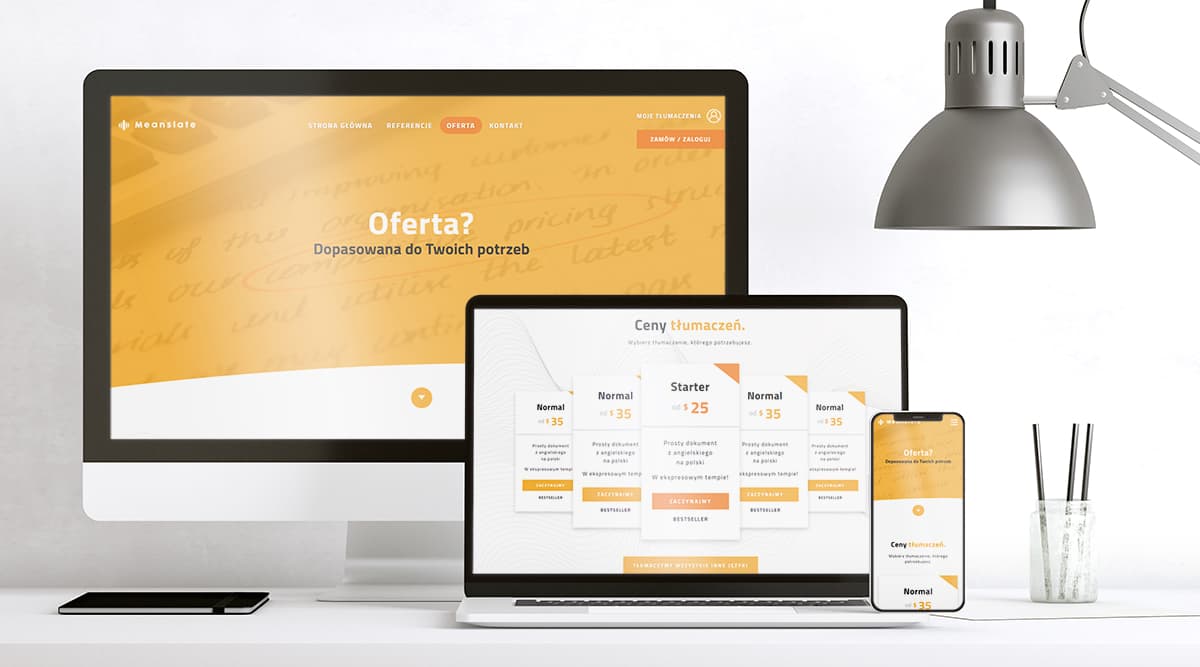
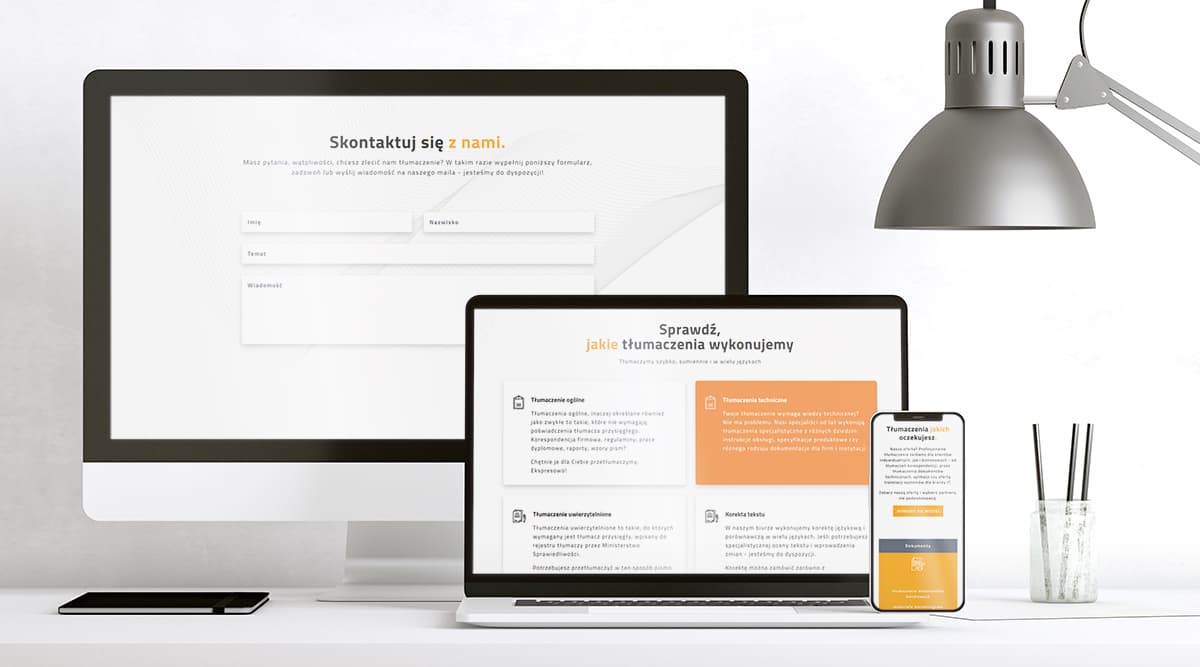
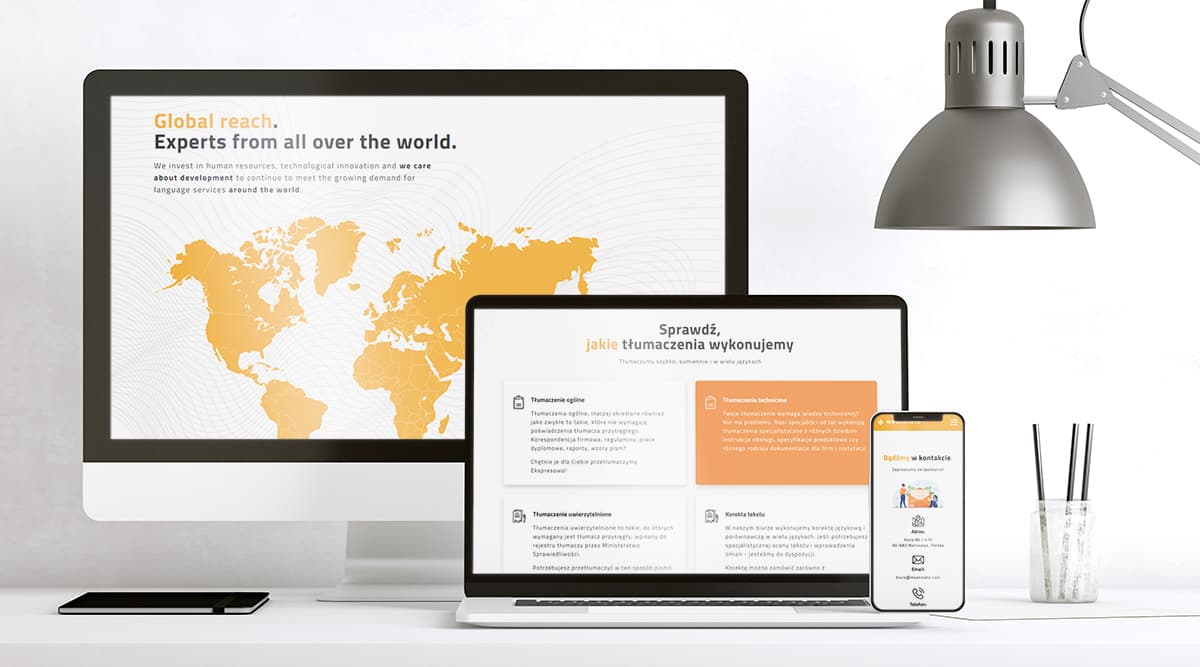
This case study is about a website project developed for a translation agency. The objective was to create a modern and visually appealing website that could attract potential clients. To achieve this, the website was designed with a combination of animations and a modern look.
The development team used several technologies to build the website. They used Next.js, a popular framework for building React applications, to create a fast and optimized website. Tailwind CSS was used for styling, providing a clean and modern look to the website. TypeScript was used to ensure type safety and catch errors before deployment. The website was also designed to be responsive, adapting to different screen sizes using responsive web design (RWD) techniques.
To make the website even more engaging, the development team used GSAP, a JavaScript animation library, to create eye-catching animations that would capture the attention of potential clients. Styled Components were used to enhance the website's flexibility and maintainability.
Overall, the development team successfully created a modern, visually appealing website for the translation agency, using a combination of cutting-edge technologies and design principles. The end result was a website that met the agency's needs and exceeded their expectations.
Features
- Next.js
- Tailwind CSS
- TypeScript
- RWD
- GSAP
- Styled Components